要做一個APP上架Firebase可說是一樣絕對不能沒有的東西
首先到Firebase主控台 新增專案
https://console.firebase.google.com/
專案建立完成後進入控制台首頁大概會如下
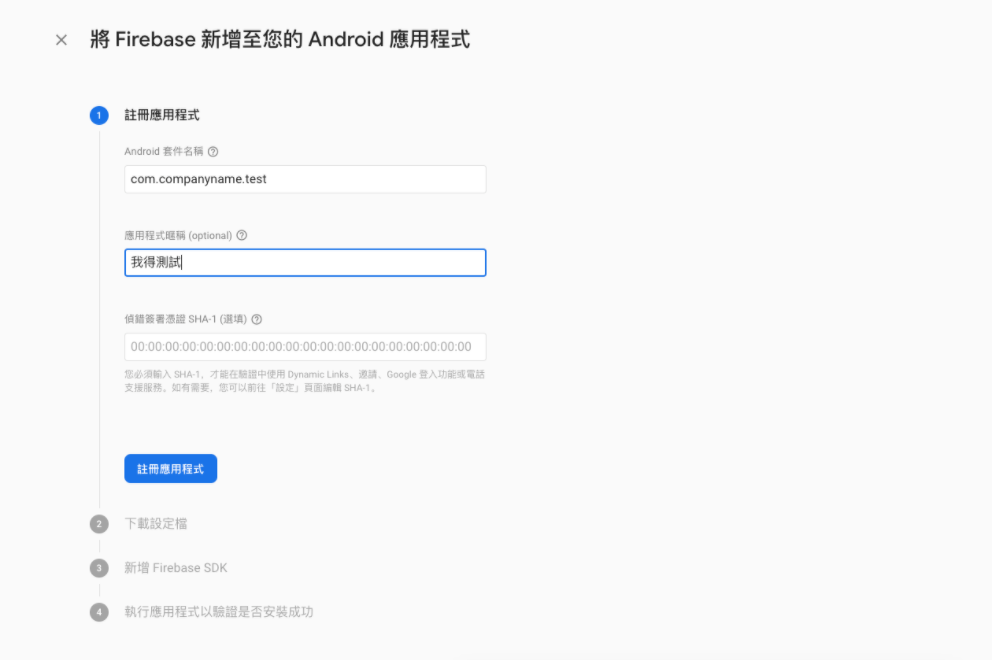
註冊應用程式,若已經有APP了就填寫package name於套件名稱中。完全沒有的話也沒關係,可以先定義,一般會使用 <單位類型>.<單位名稱>.<專案名稱>
例如:com.tsmc.employcenter、edu.ntu.studentchat
基本上除非組織有很嚴格層級或權限定義,導致負責開發的工程師無法進入此頁面。否則通常接下來的建置及部署應交由開發人員自行操作。
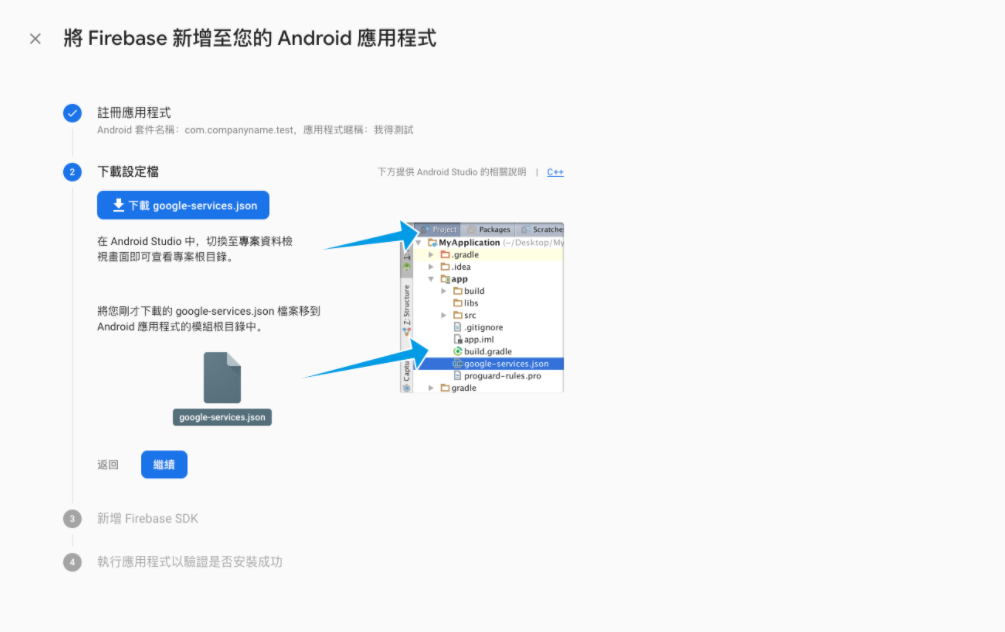
接下來是程式相關的的設定,由於先前申請的是Android應用程式,所以接下來皆為Android專案必須要做的程式設定。首先是google-service.json,內容為此專案的相關參數,例如專案id, package name等,通常不會手動變更此文件的內容或命名(避免Google驗證機制發生錯誤)
接下來就可以直接用Gradle引用,可以直接到官方看,實在寫的鉅細彌遺
https://firebase.google.com/docs/android/setup
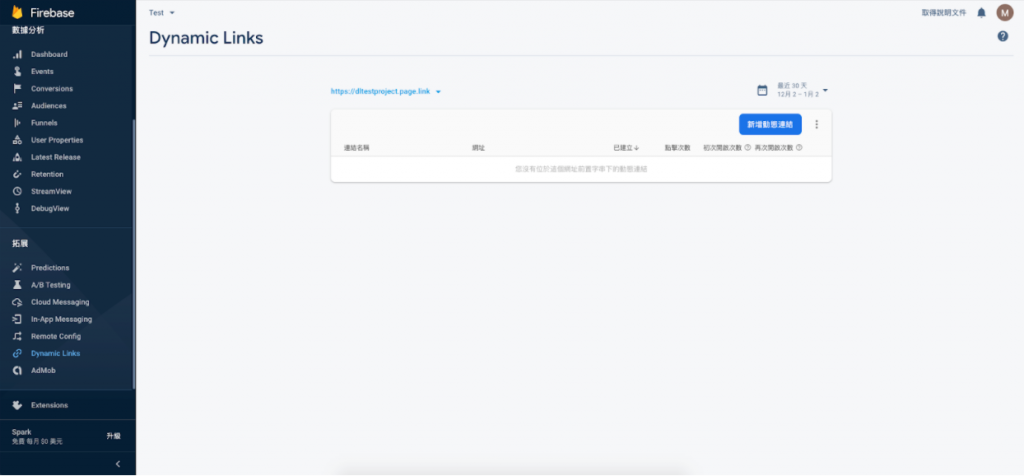
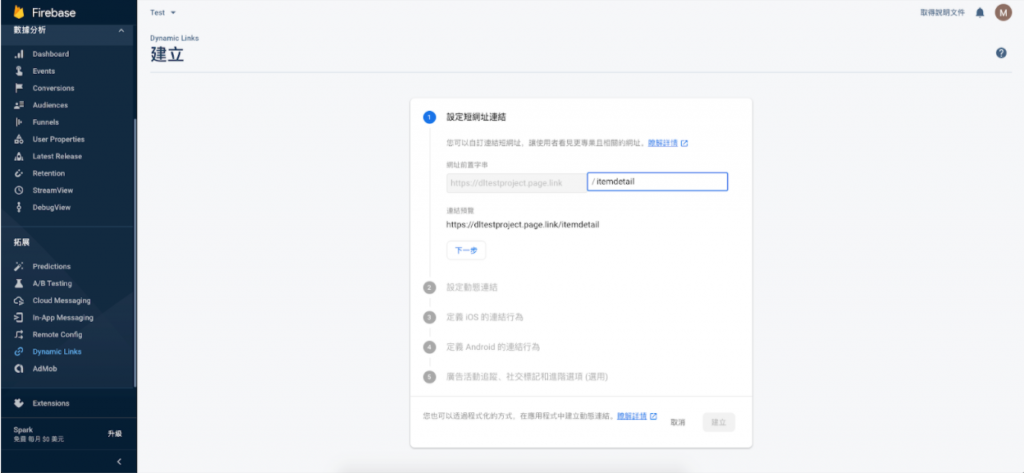
點選Firebase控制台左側選單中的Dynamic Links選項,點擊畫面中的開始使用進行設定
首先我們可以用較簡單的方式直接設定Google認定有效的連結,也就是Google提供的<自定義名稱>.page.link
當然你也可以用你私人或者公司的網域,但是需要經過Google驗證,你是這個網域的持有者,驗證流程就不在這裡討論
完成後就有專屬的Domain可以使用
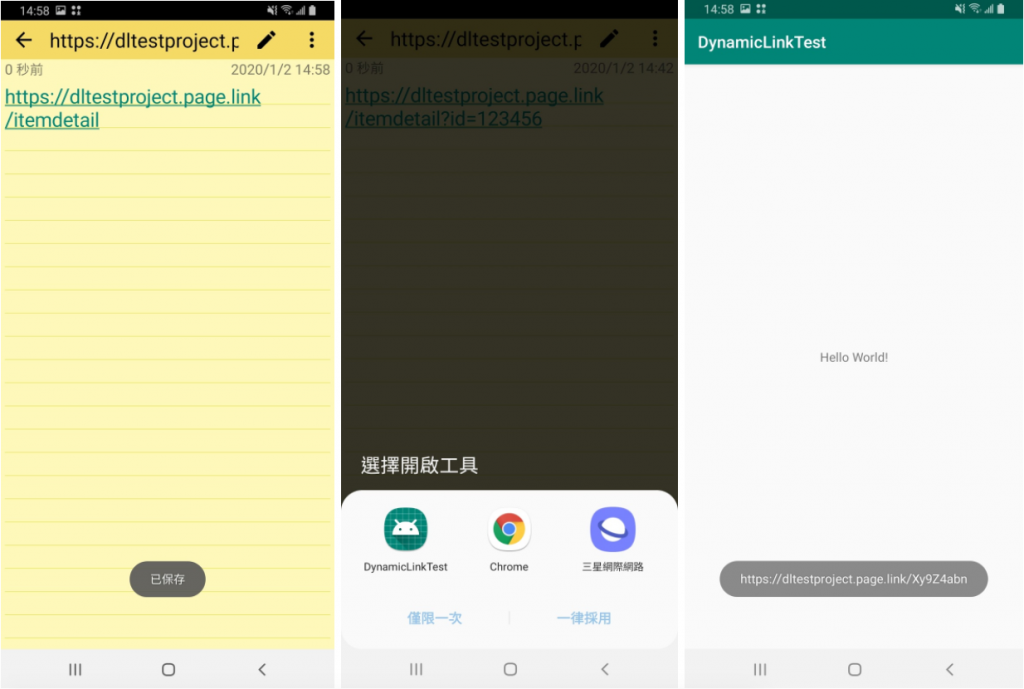
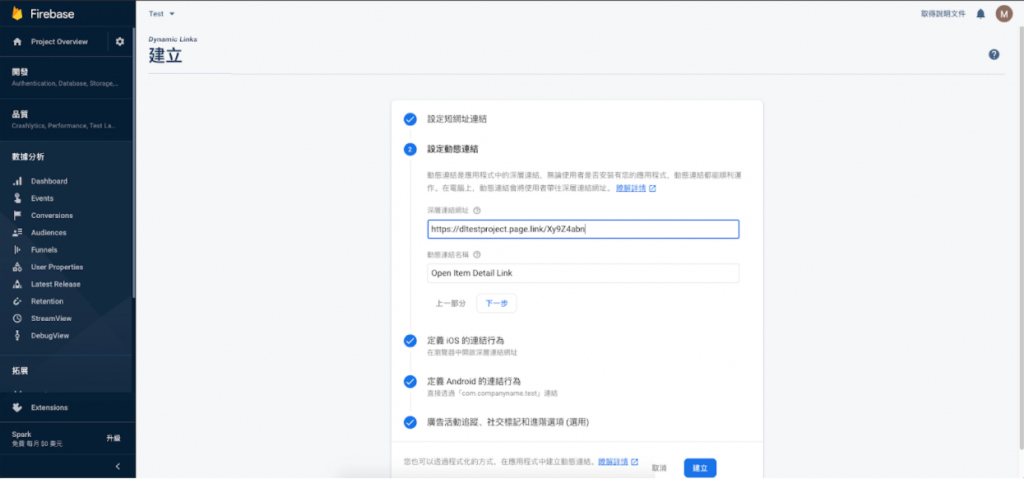
接下來建立動態連結,設定短網址連結要填寫提供給使用者看到的內容,例如這段動態連結會發在Line群裡面,大家看到的連結就會是這段網址
深層連結網址是用戶點擊了,上一步設定的短網址後,導入APP實際會帶入的網址,也就是說在這個範例中用戶是看到了itemdetail結尾的網址,但開啟APP後Firebase SDK會自動轉換為Xy9Z4abn結尾的網址,APP接收到網址之後再進一步的針對收到的值做相應的處理。例如Xy9Z4abn實際是某一個商品的ID,APP應在收到深層連結的時候向後端拉取此商品的詳細內容
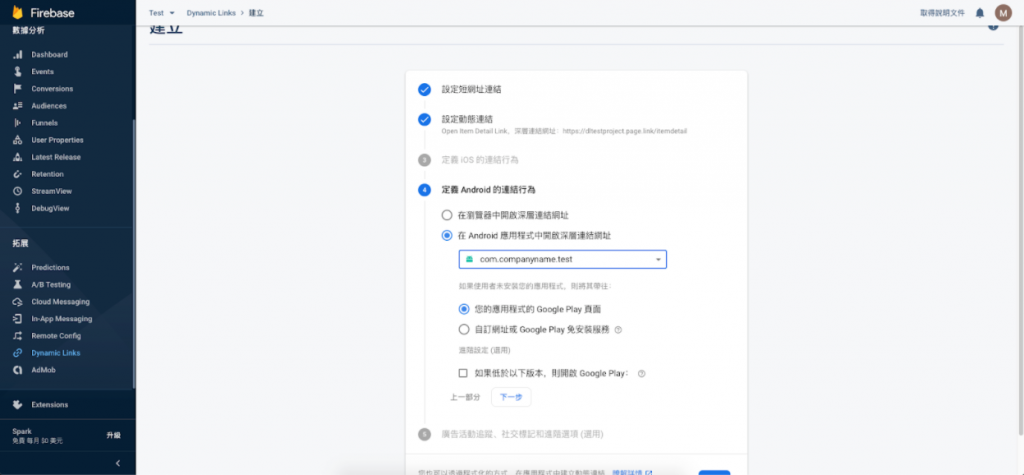
接下來是個別定義在iOS及在Android上在沒有安裝APP的情況相對應的處理,一般會設定為導向Google Play
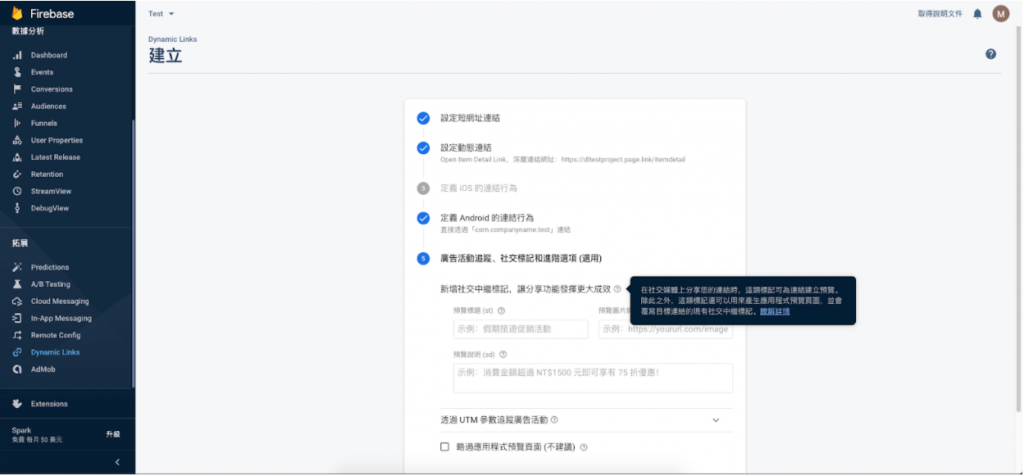
最後是追蹤,非必填
在控制台建立完深層連結後,APP端也需要在加上相關程式碼,詳細設定請參考官方文件
https://firebase.google.com/docs/dynamic-links/android/receive?authuser=0
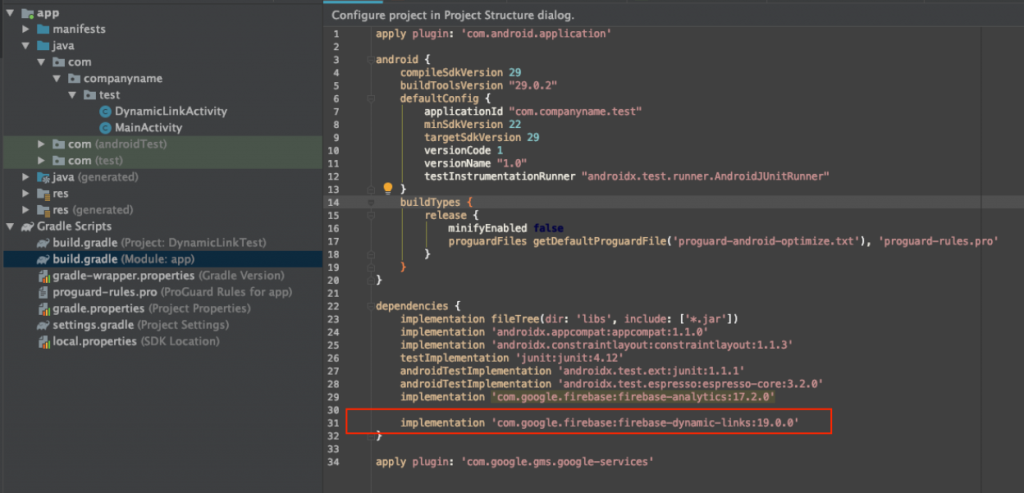
首先要在Gradle dependencies中新增dynamic link
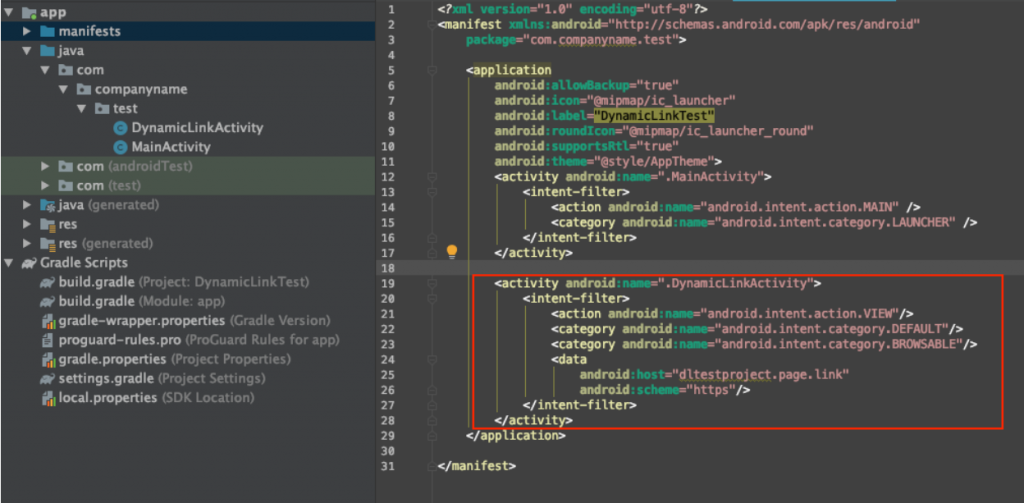
設定AndroidManifest.xml,將官方文件中提到的intent-filter區段加到負責處理的Activity中
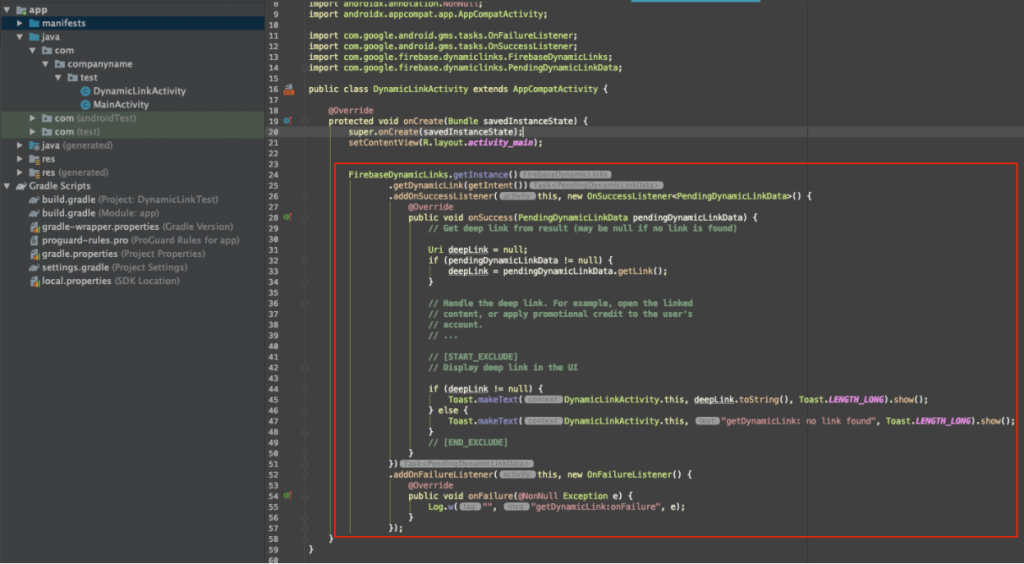
最後於Activity中註冊Firebase Dynamic Link的Callback function
接下來就可以開始測試APP,首先在任意輸入框內輸入短連結,點擊後系統會自動彈出可以配合處理此連結的APP選單,點擊我們自己的APP,開啟後就會執行Dynamic Link callback中的程式碼